Existen muchas herramientas en Internet que pueden ayudarte con el mantenimiento de tu sitio web, y un elemento clave es el proceso de renderizado en WordPress. Este puede parecer un término desconocido, pero es crucial para el funcionamiento de un blog. En consecuencia, vamos a explicar qué es y cómo optimizar el proceso de renderizado en WordPress.

Indice De Contenidos
- 1 Elimina los recursos que bloqueen el renderizado en WordPress
- 2 ¿Qué significa?
- 3 ¿Qué son los recursos para bloquear el renderizado?
- 4 ¿Las imágenes son recursos que bloquean el renderizado?
- 5 ¿Cómo probar si su sitio web tiene estos recursos?
- 6 ¿Cómo se eliminan?
- 7 Mediante JavaScript
- 8 Mediante CSS
- 9 ¿Cómo eliminar los recursos CSS y JavaScript con los plugins de WordPress?
- 10 Mediante plugin JavaScript de Autoptimize + Async
- 11 Mediante WP Rocket
- 12 Resumen
Elimina los recursos que bloqueen el renderizado en WordPress
Cuando un blog se optimiza con Google PageSpeed Insights, es posible que recibas un aviso para optimizar el proceso de renderizado. Es una situación común y la razón por la que puedes estar aquí. Para abordar esto, necesitamos responder las siguientes preguntas:
¿Qué son los recursos de bloqueo de renderizado y por qué pueden ser problemáticos? ¿Cómo puedes optimizar el proceso de renderizado en WordPress? ¿Cómo utilizar plugins para solucionar el problema?
Un blog es esencialmente un sitio web que proporciona diversos contenidos. Sin embargo, la medida del éxito de un blog radica en la calidad de su contenido, los backlinks que recibe, el posicionamiento SEO orgánico y el tráfico web.
Estos cuatro componentes implican una serie de estrategias de marketing y elementos técnicos que hacen que un blog sea exitoso. En este caso, nos vamos a centrar en la velocidad de carga.
La velocidad de carga, que es el tiempo que tarda un blog en responder, es una métrica clave que Google tiene en cuenta. Por este motivo, Google ha proporcionado herramientas, como PageSpeed Insights, para ayudar a los desarrolladores y webmasters a mejorar el tiempo de carga y, por ende, aumentar la tasa de conversión de los usuarios.
PageSpeed Insights es un servicio en línea de Google utilizado para identificar posibles problemas con el rendimiento de tu sitio web. Sin embargo, esta herramienta también puede analizar otros factores dentro de tu blog relacionados con problemas de SEO en general, y medir la experiencia del usuario en tu blog.

PageSpeed Insights y Google Analytics son dos herramientas poderosas para optimizar el contenido de una web. Aunque su propósito y funcionamiento son diferentes, ambas son útiles para mejorar tu blog. PageSpeed Insights proporciona un informe con todos los factores que podrían estar afectando el rendimiento de tu página, y te da una puntuación basada en la rapidez de tu interfaz.
Varios factores pueden influir en la velocidad de carga de una web, como el rendimiento del servidor, el tipo de conexión, el proveedor de Internet, el paquete que hayas adquirido, la potencia de procesamiento, el navegador que uses, entre otros. Sin embargo, esta herramienta se centra principalmente en el rendimiento de tu web y del servidor de alojamiento web.
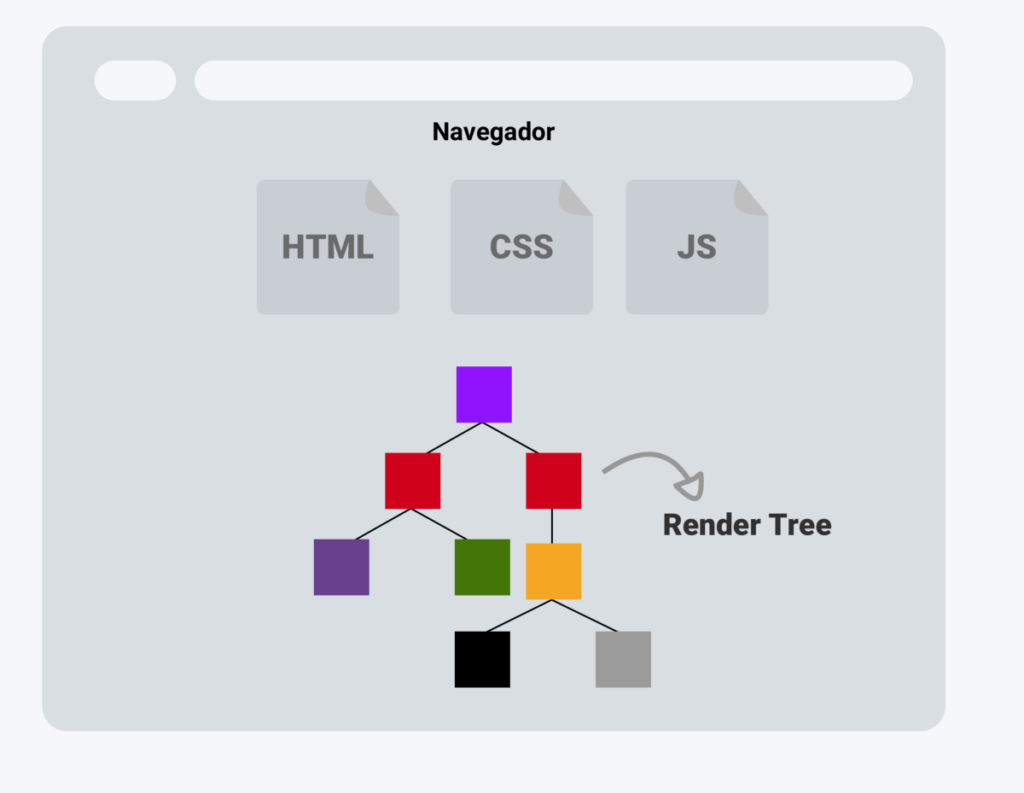
El renderizado es un término técnico que hace referencia al proceso por el cual el navegador recibe el código de tu página y lo interpreta para mostrar la página web a los visitantes. Cuando hablamos de «recursos que bloquean el renderizado», nos referimos a ciertos recursos, como el CSS y el JavaScript, que pueden ralentizar este proceso.
Optimizar este proceso puede resultar en una mejora significativa en la velocidad de carga de tu sitio, lo que a su vez puede mejorar la experiencia del usuario y el rendimiento de SEO.
¿Qué significa?
Cuando hablamos de la velocidad de carga de una página web, es crucial considerar el proceso de renderizado. Este proceso puede afectar directamente la velocidad con la que un usuario ve y experimenta tu sitio web. Profundicemos un poco más en cómo un navegador web renderiza un blog.
Cuando un usuario visita una página, el navegador lee los códigos del sitio desde arriba hacia abajo. Durante este proceso, si el sitio tiene ciertos archivos CSS o JavaScript, el navegador detiene su lectura para procesar estos archivos.
Este tiempo de procesamiento es lo que puede causar retrasos en la carga de la página, afectando el rendimiento del blog. Por eso es esencial que los plugins y programas que instales en tu blog sean realmente necesarios, ya que pueden contribuir a ralentizar tu página.
Si un visitante tiene que esperar para ver y leer el contenido de tu sitio, puede terminar insatisfecho con la experiencia. Este es precisamente el problema que Google busca solucionar al sugerir la optimización de los recursos que bloquean el renderizado.
En términos sencillos, esto significa eliminar o diferir la carga de los recursos que no son esenciales en la parte superior del código de la página, ya que pueden hacer que el navegador del usuario tarde más tiempo en mostrar el contenido.
Existen herramientas que pueden diferir la carga de elementos CSS y JavaScript hasta que se haya cargado todo el contenido visible. Pero antes de hablar de estas herramientas, vamos a explicar qué son estos recursos que pueden bloquear el renderizado.
¿Qué son los recursos para bloquear el renderizado?
Los recursos que bloquean el renderizado son aquellos que pueden ralentizar la visualización del contenido de una página web. Generalmente, estos recursos son archivos CSS y JavaScript.
Sin embargo, no todos los archivos CSS o JavaScript bloquearán el renderizado, por lo que es importante identificar los que sí lo hacen. Instalar ciertos archivos podría afectar el rendimiento de tu blog o incluso causar un efecto conocido como Flash of Unstyled Content (FOUC).
El FOUC es un fenómeno temporal en el que una página se muestra brevemente sin estilos CSS antes de que se carguen completamente los estilos. Aunque este efecto no es permanente y la página se corregirá una vez que se hayan cargado todos los estilos, puede distraer a los visitantes y afectar la percepción de la calidad y profesionalismo de tu sitio.
Para prevenir o minimizar el FOUC y otros problemas de rendimiento, puedes implementar técnicas como la carga diferida (lazy loading) de imágenes, la minificación de archivos CSS y JavaScript, y el uso de una Red de Entrega de Contenidos (CDN) para acelerar la entrega de recursos. Además, es útil monitorizar regularmente el rendimiento de tu sitio con herramientas como Google PageSpeed Insights y tomar medidas para optimizar el tiempo de carga según sea necesario.

¿Las imágenes son recursos que bloquean el renderizado?
Las imágenes son elementos esenciales en cualquier sitio web, proporcionando un componente visual importante para los visitantes. Aunque las imágenes en sí no bloquean el renderizado, su tamaño y peso sí pueden afectar la velocidad de carga de un sitio web. Es por esto que la optimización de imágenes es crucial para mejorar el tiempo de carga de la página, que es un factor importante en la clasificación SEO.
¿Cómo probar si su sitio web tiene estos recursos?
Para verificar si tu página tiene recursos que retrasan la carga, puedes utilizar herramientas como Google PageSpeed Insights. Esta herramienta analiza el rendimiento de tu sitio web y ofrece sugerencias sobre cómo mejorarlo. Simplemente introduce la URL de tu sitio web y obtendrás un informe detallado. Este informe puede incluir recomendaciones para mejorar la velocidad de carga, como optimizar imágenes o minimizar el código CSS y JavaScript.
¿Cómo se eliminan?
No obstante, el informe de Google PageSpeed Insights no incluye una opción de «eliminar». En cambio, proporciona una lista de recursos problemáticos que puedes optimizar para mejorar la velocidad de carga. Estos recursos pueden ser archivos JavaScript o CSS, imágenes, o cualquier otro recurso que pueda estar causando un tiempo de carga lento.
La optimización de estos recursos puede realizarse manualmente, aunque puede ser un proceso complejo y tedioso. Afortunadamente, existen varias herramientas y plugins, especialmente para plataformas como WordPress, que pueden facilitar este proceso.
Estos plugins pueden ayudar a optimizar las imágenes, minimizar los archivos JavaScript y CSS, y realizar muchas otras optimizaciones para mejorar la velocidad de carga del sitio.
Mediante JavaScript
JavaScript es un lenguaje de programación que se utiliza para agregar interactividad y dinamismo a un sitio web. Sin embargo, los archivos JavaScript de gran tamaño pueden ralentizar la velocidad de carga de una página si no se manejan correctamente. Esto puede resultar en lo que se conoce como bloqueo de renderizado.
Existen dos técnicas comunes para evitar que los archivos JavaScript bloqueen el renderizado de la página: async y defer.
Asyncpermite que el navegador continúe analizando el HTML de la página mientras se descargan los archivos JavaScript. Sin embargo, una vez que un archivo JavaScript se ha descargado, el análisis del HTML se detiene mientras se ejecuta el JavaScript. Esto puede interrumpir el proceso de renderizado si tienes muchos archivos JavaScript en tu página.Defer, por otro lado, también permite que el navegador continúe analizando el HTML mientras se descargan los archivos JavaScript, pero a diferencia deasync,deferasegura que los archivos JavaScript sólo se ejecuten después de que se haya completado el análisis del HTML. Esta es una buena opción si el orden de ejecución de tus scripts JavaScript es importante.

Mediante CSS
En cuanto al CSS, su carga también puede causar bloqueo de renderizado si no se maneja correctamente. Para evitar esto, es necesario identificar y entregar los estilos críticos (los necesarios para el renderizado inicial de la página) directamente en el HTML. Los estilos no críticos pueden ser cargados asincrónicamente para evitar bloquear el renderizado.
Una técnica común es utilizar el atributo media en tus enlaces a archivos CSS para indicar cuándo deben ser aplicados estos estilos. Por ejemplo, puedes utilizar media="print" para los estilos de impresión, que no necesitan ser aplicados en el renderizado inicial de la página.
Finalmente, es posible que no necesites manejar todo esto manualmente. Existen numerosos plugins de WordPress y otras herramientas de optimización que pueden manejar gran parte de este trabajo por ti.
WP Rocket y Autoptimize son ejemplos de plugins que pueden optimizar automáticamente tus archivos JavaScript y CSS para mejorar la velocidad de carga de tu sitio. Pero recuerda, es esencial entender cómo funcionan estas herramientas antes de implementarlas en tu sitio web.

¿Cómo eliminar los recursos CSS y JavaScript con los plugins de WordPress?
Eliminar los recursos de bloqueo de renderizado en CSS y JavaScript puede mejorar significativamente la velocidad de carga de tu sitio web. Afortunadamente, no tienes que ser un experto en desarrollo web para hacerlo. Existen varios plugins de WordPress que pueden ayudarte a lograrlo.
Una combinación común de plugins para este propósito es Autoptimize y Async JavaScript. Ambos plugins son gratuitos y están diseñados para trabajar juntos para optimizar los archivos CSS y JavaScript de tu sitio.
Autoptimize puede minimizar y combinar tus archivos CSS y JavaScript, mientras que Async JavaScript puede agregar atributos async o defer a tus archivos JavaScript para prevenir el bloqueo del renderizado.
Para configurar estos plugins, primero debes instalarlos desde el repositorio de plugins de WordPress. Una vez instalados, puedes encontrar las opciones de configuración de cada uno en la sección de «Configuración» de tu panel de administración de WordPress.
Mediante plugin JavaScript de Autoptimize + Async
En la configuración de Async JavaScript, simplemente marca la opción para activar Async JavaScript. En la sección de configuración rápida, puedes elegir entre async y defer dependiendo de tus necesidades.

En la configuración de Autoptimize, asegúrate de marcar las opciones para optimizar el código JavaScript y CSS. No necesitas cambiar ninguna de las opciones adicionales a menos que estés familiarizado con ellas.
Después de haber configurado ambos plugins, debes ejecutar nuevamente Google PageSpeed Insights para asegurarte de que los cambios han tenido un impacto positivo en la velocidad de carga de tu sitio.
Mediante WP Rocket
WP Rocket es otra opción popular para la optimización de la velocidad del sitio. Aunque es un plugin de pago, ofrece una gama más amplia de funcionalidades, incluyendo la optimización de imágenes, la carga diferida de JavaScript, y mucho más. Es fácil de usar y no requiere ninguna configuración compleja.

Recuerda que siempre debes hacer una copia de seguridad de tu sitio antes de instalar cualquier nuevo plugin o hacer cambios significativos. Y siempre es útil tener algún conocimiento de cómo funcionan estos plugins y de las técnicas de optimización de la velocidad del sitio en general.
Resumen
Cuando hablamos de recursos que bloquean el renderizado, nos referimos a archivos o scripts, como CSS y JavaScript, que pueden ralentizar la velocidad de carga de un sitio web. Estos recursos pueden causar que el navegador del usuario tarde más tiempo en visualizar el contenido de una página, ya que el navegador necesita descargar y procesar estos archivos antes de poder renderizar la página.
Para mejorar la velocidad de carga de tu sitio web y proporcionar una mejor experiencia a tus usuarios, puedes utilizar herramientas que te permitan optimizar estos recursos. Una de estas herramientas son los plugins de WordPress, como Autoptimize y Async JavaScript.
Estos plugins pueden ayudarte a minimizar y optimizar tus archivos CSS y JavaScript, y a aplazar la carga de estos archivos hasta que se necesiten realmente, lo que puede mejorar significativamente la velocidad de carga de tu sitio.

Si prefieres una solución más completa y estás dispuesto a invertir un poco, WP Rocket es una excelente opción. Este plugin premium ofrece funcionalidades adicionales, como optimización de imágenes, cacheo avanzado y análisis de rendimiento, que pueden ayudarte a optimizar aún más tu sitio.
También puedes optimizar tus recursos de bloqueo de renderizado a nivel de código, utilizando técnicas de programación como la minimización de CSS y JavaScript y la carga diferida de scripts. Sin embargo, este enfoque requiere conocimientos técnicos avanzados y debe ser manejado con cuidado para evitar interrupciones en tu sitio.
Siempre es recomendable trabajar con un experto o tener una sólida comprensión de estas técnicas antes de intentar hacer estos cambios a nivel de código.
En conclusión, optimizar los recursos de bloqueo de renderizado es una parte importante de la optimización de la velocidad de tu sitio web. Al hacerlo, puedes mejorar la experiencia de tus usuarios, aumentar tu clasificación en los motores de búsqueda y hacer que tu sitio sea más exitoso en general.
De igual forma existen expertos en el tema que te pueden ayudar, y tampoco está de más que investigues sobre el tema. Por esa razón te dejamos los siguientes artículos de interés:
