Los botones de Facebook, son una de las personalizaciones más agradables que puede tener esta red social, para poder a identificar todas las reacciones que pueda realizar una persona. Es por esto que el día de hoy te traemos este artículo, donde te vamos a enseñar a colocar botones de Facebook para web. Así que quédate aquí, para que puedas aprender sobre esto.

Indice De Contenidos
Botones de Facebook
Los botones de Facebook son aquellas representaciones que tienen las personas para poder identificar todo aquello que ven dentro de esta red social. Cada uno de estos botones contiene configuraciones diferentes a las de otros botones que podemos encontrar en esta página o en otros sitios web como Twitter o Instagram.
Dentro de la página de Facebook podemos encontrar una infinidad de botones con lo que podemos realizar acciones particulares y es muy evidente que si Facebook nos coloca dos botones con los que podamos hacer lo mismo, podríamos ver esto totalmente extraño. Es por esto que cada configuración o el objetivo de cada botón, es diferente.
Desde el menú principal de Facebook, podemos observar los botones que nos llevan al inicio de nuestro Facebook personal. Tenemos el botón que nos puede llevar a ver todas los live’s o en vivo que se estén proporcionando actualmente por esta red social. Luego podemos encontrar el botón identificado como “compra y venta”, el cual este nos lleva a un lugar llamado “Marketplace”.
Dentro de Marketplace, podemos observar los diferentes artículos y objetos que necesitemos comprar y que en otras páginas no podemos encontrar. Por otro lado, tenemos el botón de grupos, donde este nos va a llevar a los diferentes grupos en los que estemos agregados y también nos va a sugerir otros grupos, para poder acceder a ellos.

Así mismo, encontramos el botón para videojuegos, donde este no va a llevar a ver todos los juegos que en Facebook se encuentren, para poder jugarlos cuando estemos en un tiempo libre.
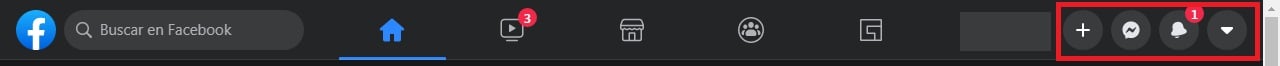
Luego encontramos otros botones adicionales, en donde podemos crear, ver notificaciones, mensajería, configuraciones y nuestro propio perfil. Estos botones son los que encontramos en la parte superior derecha de la pantalla. Aquí vemos el botón para publicar algún post, video, foto, etiquetar amigos, ubicaciones, sentimientos, gif y otros.
También, podemos agregar acontecimientos importantes, páginas, anuncios, grupos, eventos o alguna publicación en Marketplace. Justo al lado de este botón para poder crear diferentes eventualidades en Facebook, podemos ver el botón para la mensajería o lo que conocemos como Messenger. Aquí, es donde podemos ver todos los mensajes que nos puedan llegar de los diferentes amigos que tengamos agregado, buscar algún amigo para enviar un nuevo mensaje, crear una nueva sala para nuevas videollamadas, opciones y ver todo el Messenger completo.
Justo al lado de este botón de mensajería, podemos ver el botón para las notificaciones. Dentro de esta pequeña ventana, podemos ver cada una de las acciones que han hecho las personas con publicaciones tuyas, como por ejemplo compartir la misma, reaccionar, dar like’s, comentarios e incluso, Facebook a través de estas notificaciones te identifica quienes son las personas que están de cumpleaños, los eventos que tienes pendientes y las personas que han agregado nuevas historias y han visto las tuyas.

Así mismo encontramos el botón que nos llevará a las diferentes modalidades de configuración de Facebook, como por ejemplo enviar comentarios o mensajes a Facebook, configuraciones y privacidad, ayuda y soporte técnico, la nueva actualización sobre el modo oscuro, el cambio a la versión clásica de Facebook y el cerrar tu sesión.
Dicho esto, pasamos a ver otros de los botones más importantes de Facebook, los cuales van a ser la referencia de este artículo. A través de estos botones, podemos dejar diferentes reacciones a las publicaciones que se encuentren en Facebook de tus amigos, comentarios y poder compartir las mismas con tus amigos o en tu perfil.
Botón de reacciones
Este botón, fue una de las actualizaciones principales en los últimos años, ya que anteriormente con este botón, lo único que se podía hacer era dar “like” o como cotidianamente se conoce “me gusta”. A través de esa actualización, Facebook incluyó las reacciones animadas, los cuales son conocidas como:
- Me gusta.
- Me encanta.
- Me importa.
- Me divierte.
- Me asombra.
- Me entristece.
- Me enoja.

Cabe destacar que a estas reacciones, también se le añadieron otras conocidas como “orgullo” y “me enflorece”. Estas reacciones, se llegaron a usar a nivel mundial, pero Facebook dejo las que realmente iban a funcionar dentro de ella, en otras palabras, las más comunes.
Botón de comentarios
Como su propio nombre lo indica, con este botón podemos agregar diferentes comentarios dentro de cada una de las publicaciones que realicen las personas. Además de agregar comentarios, también podemos añadir emojis, fotos, videos, gif y stickers.

Botón para compartir publicaciones
Se puede decir que el botón para compartir publicaciones, es otro de los que más se usan dentro de esta red social conocida como Facebook. Al pulsar este botón, podemos encontrar otras opciones como lo son:
- Compartir ahora (Amigos).
- Escribir publicación.
- Compartir en tu historia (Amigos).
- Enviar por Messenger.
- Compartir en un grupo.
- Compartir en la biografía de un amigo.
Dicho estos, son algunos de los botones más importantes que podemos encontrar dentro de Facebook y que hasta el día de hoy, han funcionado muy bien sin ningún tipo de problema. Por tu propia parte, puedes ingresar a este sitio web o red social, para que puedas ver como funcionada cada uno de ellos como experiencia personal y observar que otros botones puedes encontrar que no hayas usado nunca.

Ahora bien, ya que sabes sobre algunos de estos botones, te has preguntado ¿Cómo poner botones de Facebook en HTML?
Quizá, consideres que esta tarea contiene procesos muy complicados, pero vamos a pasar a explicarte en el siguiente apartado como puedes hacer esto y observes que agregar botones de Facebook es tus páginas web, es sumamente fácil, sencillo y rápido de hacer.
Obtener los botones de Facebook y widgets para tu sitio web
A veces es muy probable que las personas piensen que para desarrollar cada uno de los botones que vemos en Facebook, se necesite un equipo de desarrolladores experimentados para hacer esto. Podemos estar en lo correcto, cuando hablamos de que cada uno de estos botones necesite de configuraciones o programaciones más avanzadas.
Sin embargo, si queremos solamente añadir estos botones como por ejemplo, el de “me gusta”, ahora podemos obtenerlo con un nuevo encaje que ha hecho Facebook desde el año 2013. Este nuevo encaje, es conocido como plugins, el cual contiene 11 de estos social plugins diferentes y que pueden ser usados en cualquiera de los blogs o artículos que de quieras desarrollar.
Esto ha sido un avance bastante eficiente para los creadores de blogs y artículos, en los que se quieran añadir diferentes botones parecidos a los de Facebook, para dar Like’s, etc. Anteriormente y aun se puede observar esto, se diseñaban botones a base de un código, donde esto podía hacer tardar un poco más el desarrollo de un artículo.

Gracias a cada uno de los widgets y plugins que nos pueden ofrecer los diversos desarrolladores de estas páginas, podemos añadirlos ahora a nuestras páginas web. Sin embargo, hay que tener en cuenta que son contados los botones que se nos ofrecen para añadir en los sitios web, esto quiere decir que no todos los botones son añadidos a estos plugins o widgets.
¿Cómo poner botones de Facebook en HTML?
Como lo hemos mencionado, colocar botones dentro de tus páginas web a través de los diversos plugins y widgets, ahora es una tarea sumamente sencilla y que da una apariencia distinta, agradable y más actualizada, en todos los blogs y artículos que se vayan a desarrollar.
Es por esto que, en este artículo te mostraremos un ejemplo de cómo agregar un botón muy conocido y que ha sido el pilar fundamental para otros, conocido como el botón de “me gusta”.
Acceso a la página para crear el botón
Como lo dijimos anteriormente, el botón “me gusta”, es uno de los pertenecientes a los 11 social plugins que ofrecen los desarrolladores de Facebook en sus widget.
Estos 11 botones, se crean a través del configurador que hay directamente en la página oficial de Facebook.
Por otra parte, esta lista detallada con los 11 modelos de botones conocidos como social plugins, puedes encontrarlos haciendo clic en el botón “me gusta”, donde esta misma te re direccionará a un sitio web donde podrás crear y ver el botón “me gusta”.
Personalización del botón
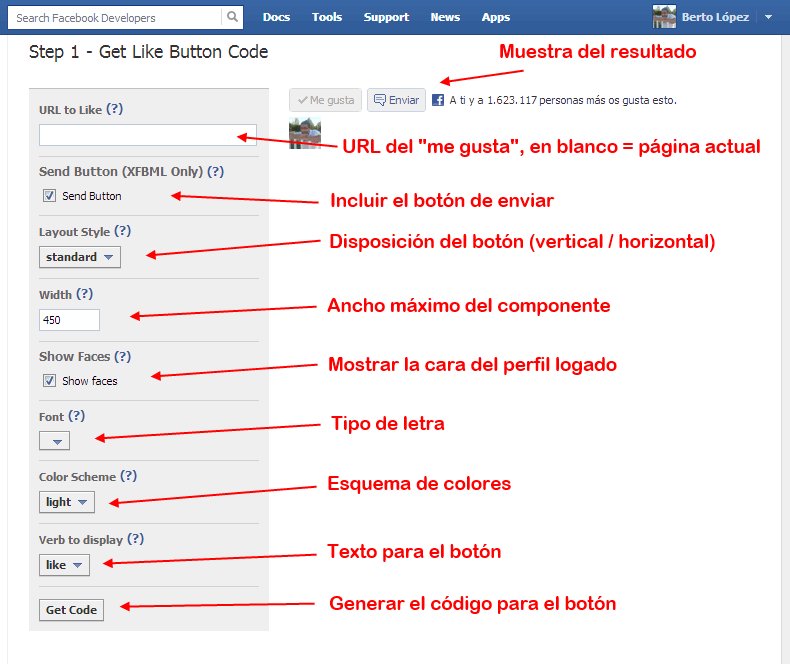
Al dar clic en el botón “me gusta” y una vez esta te haya llevado a la página para poder crear el botón, aquí encontrarás un configurador en el cual se identifica con el nombre “Step 1 – Get Like Button Code”.

En esta página lo que puedes hacer es configurar todo el botón “me gusta”, con los diferentes parámetros que te ofrece la misma. Aquí puedes añadir una URL, incluir el botón de enviar, ver las diferentes disposiciones del botón bien sea vertical u horizontal, el ancho máximo, mostrar la cara del perfil logrado, el tipo de letra, los esquemas de colores, el texto para el botón, también puedes ver la muestra del botón, es decir, cómo está quedando y por último generar el código del mismo.
Originar el código del botón “me gusta”
Una vez hayas terminado de personalizar el botón con los diferentes parámetros que te ofrece Facebook y con las configuraciones que más te hayan gustado, al final de todo este menú, encontrarás un botón identificado como “Get Code”. Este botón, simplemente te permitirá generar el código de todo el botón “me gusta” que hayas creado.

Facebook o esta página, lo hace todo por ti de una manera más sencilla para que no tengas que estar trabajando arduamente para crear este botón. Únicamente, lo que hace Facebook es entregarte los parámetros indicados para que puedas diseñar el botón y así, cuando termines, obtener el código generado por la página de tu creación.
Coloca el botón en tu página web
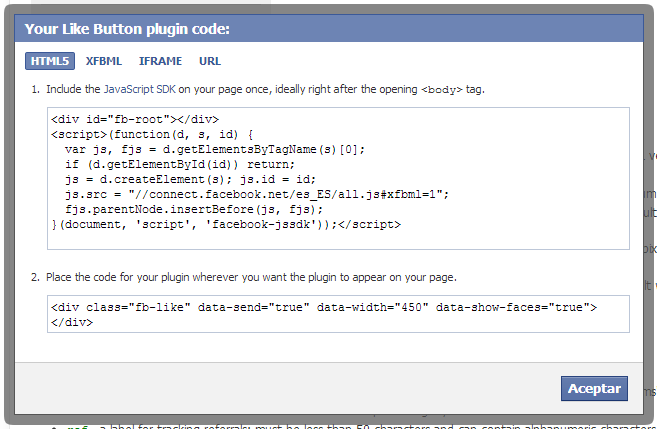
Hay que tener en cuenta que cuando se genera el código de todo el botón, la ventana te muestra dos tipos de códigos, los cuales debes saber utilizar muy bien, para que el mismo pueda funcionar correctamente.
En la primera parte superior de la ventana, podemos ver un código JavaScript que se ha generado a través de lo que hayas creado anteriormente. Este código es el que le da las diversas funciones al botón para que funcione el mismo. Este código generado, es absolutamente importante y debe ser colocado en tu página web de forma obligatoria para que puedas ver el funcionamiento del mismo cuando los usuarios que entren y visiten tu página, puedan usarlo.
Por otra parte, en la segunda parte inferior de la ventana del código generado, podrás ver otro, el cual este hace referencia a toda la estructura del botón, es decir, el cómo se va a ver estéticamente. Este código, también es de suma importancia, ya que el mismo es el que hará que el botón se muestre en tu página.
Dicho esto, podemos ver como los dos códigos van de la mano y cada uno se alimenta de otro. Entonces, para colocar que el mismo se pueda ver y pueda funcionar adecuadamente, debes copiar estos dos códigos y colocarlos en el desarrollo de tu página web.
¿En qué otros escenarios puedo insertar este botón?
El código que se genera a través del diseño del botón, no se limita a ser usado en diversas plataformas o en lugares diferentes que vayamos a usar. Aquí te dejamos una serie de escenarios, en los cuales puedes usar el botón que has creado.
Página con código HTML
Muy bien sabemos que desarrollar botones de Facebook y Twitter para web, es una tarea que muchos programadores deben saber, porque son temas y desarrollos que se manejan actualmente. Sea cual sea el caso, para Facebook o Twitter, se pueden insertar botones dentro de los códigos HTML de forma directa y sencilla, para que los mismos puedan dar la impresión correcta a los ojos de otros usuarios que visiten nuestra página.
Es por esto que el código que se genera de la página donde creamos el botón, sirve también dentro del código HTML de la página que estemos creando. Pero como te lo mencionamos anteriormente, debes tener en cuenta muy bien en donde insertar estos códigos.
Por lo general, el primer código que ves identificado con las sintaxis JavaScript, es el que debe ir por debajo de todo el body de la página.

El código secundario generado por la página, es el que debes colocarlo en el lugar exacto donde quieras que el botón se vea en tu página web, bien sea en el header, en el body o el footer, de la página. Queda de tu parte, el que puedas insertar este botón donde más prefieras.
Blog WordPress.org
Aquí es donde se complica un poco la situación de la ubicación del código, pero esto no debe detenerte si quieres insertar tu código dentro de un blog creado en WordPress. Así que, a través de esta plataforma, también puedes ingresar diversos códigos o el código generado de tu creación del botón “me gusta”, para que los usuarios puedan verlo y usarlo.
Blog WordPres.com
Añadimos a WordPress.com, porque esta sería una de las plataformas donde no puedes usar el código para tu página web o blog. Te preguntarás, ¿Por qué pasa esto?

Esto sucede, por el simple hecho de que esta plataforma en particular, no maneja códigos en ejecución de JavaScript. Es por esto que antes de colocar tu código dentro de WordPress.com, utilices la plataforma WordPres.org, para poder integrar a tu blog todo este código.
Usar el código en Blogger
A diferencia del Blogger, con la plataforma WordPress.com, en ella si se pueden alojar diversos códigos JavaScript, los cuales permiten la funcionalidad del botón. Sin embargo, debes tener en cuenta que para insertar el código del botón referente a su diseño estético, tendrás que realizar cambios en el código HTML de las plantillas de Blogger.
Plataformas como Joomla, Drupal y otras
Otras plataformas como estas, pueden también manejar diversas documentaciones, donde tendrás que informarte de cada una de ellas, para poder observar si las mismas manejan códigos JavaScript.

Es cierto que no se puede generalizar sobre las funciones de cada plataforma, pero te recomendamos que te informes sobre cada una de estas documentaciones de cada plataforma, para poder insertar estas funcionalidades en las diversas páginas o blogs que estés creando bien sea en Joomla, Drupal, entre otras.
Si este artículo te ha gustado, te dejamos los siguientes enlaces para que puedas visitarlos y continuar leyendo:
¿Cómo activar el modo oscuro en Facebook fácilmente?
¿Cómo publicar en un grupo de facebook desde una página?
¿Cómo hacer videollamadas en un grupo de facebook messenger?
