Cuántas veces has intentado modificar la presentación de tu WordPress con alguna imagen, un estilo de letra, etc.,y adaptarlo a tu personalidad sin obtener éxito. Ahora sabrás de forma expedida cómo modificar CSS WordPress, gracias a las técnicas que te daremos a conocer en este post para que comiences a darle ese toque personal a tu página. Sigue leyendo para que no pierdas detalle, !verás lo fácil que es!

Indice De Contenidos
Cómo modificar CSS WordPress
Efectivamente, en sintonía con la breve descripción, seguramente muchos tenedores de plantillas de WordPress, quieren individualizar su presentación de su web sin lograrlo, debiendo dejarla tal cual, luego de infructuosos esfuerzos para editar y cambiar CSS en WordPress.
De tal modo, que si ya seleccionaste un tema, pero todavía te falta dominar ciertos componentes del diseño que no te convencen, no te preocupes, pues en este portal ya podrás saber la forma adecuada para ajustar de forma sencilla el plugin modificar CSS WordPress, o si prefieres, agregar algún fragmento del código, mejor conocido como snippets.
Para lograr modificar CSS WordPress, existen diversas formas que te pueden ayudar en tu cometido, inclusive puedes modificar CSS WordPress gratis, que también te puede resultar para personalices tu sitio web. Claro, todo va en función de lo amplio de los cambios que deseas hacer, en cuyo caso, te puede convenir una u otra técnica para cristalizarlo en el menor tiempo posible, y de la manera posible.
Se abordarán para ello, desde aquellas técnicas más elementales para que puedas comenzar a modificar CSS WordPress, para que puedas refrescar hasta cambios profundos en tu CSS. Observarás que este método es bastante útil, e ideal para principiantes en personalización de los sitios web en WordPress. Además, se evidenciará a lo largo del este post, que no es tan complicado como aparenta ser, y lo será menos todavía, si te guías por nuestros consejos.
Personalizando el estilo CSS de tu WordPress
Es común que los seres humanos necesiten personalizar todo su entorno, pues esto les deja saber que es propio. En el caso de los dispositivos informáticos y digitales no es distinto, por lo que desean configurar estos espacios informáticos a su propio estilo, agregando tonos, imágenes, tamaño de fuentes, entre otros elementos. Llegando en este sentido a sentir frustración porque las plantillas disponibles no le brindan la posibilidad de cambiarlos, pues sus plantilla no coinciden con los de su marca, u otra razón.
De allí la importancia del tema que se aborda en este post, sobre la oportunidad cierta de cambiar CSS WordPress, y sacar el máximo provecho a tu proyecto, inclusive, ahora es posible hasta modificar CSS WordPress online. No obstante, antes de iniciar estos cambios se requiere manejar toda información básica necesaria para saber cómo editar los archivos, y el CSS de tu web en WordPress.

De tal modo, que una vez culmines de leer y practicar este contendido, ya estarás en capacidad de modificar CSS WordPress, toda vez que se explicará e ilustrará cada paso que te lleven a concretar los cambios que deseas hacer a estilo de tu web, sin requerir experiencia alguna en WordPress, o no poseas conocimientos técnicos al respecto. Solo bastarán algunos retoques de CSS, para personalizar tu plantilla; lo que lleva al primer punto de este tema, que no es otra cosa saber lo qué es y cómo funciona el CSS en WordPress.
¿Qué es y cómo funciona el CSS en WordPress?
Con el nombre de CSS se define la hoja de estilo de cascada, cuyas siglas tienen sus raíces del inglés como Cascading Style Sheets. Cuya función es justo esto, proporcionar estilo a la diversidad de elementos HTML que forman parte de una página web, y que opera en función de selectores y cualidades. Mientras que los selectores señalan a aquellos componentes de HTML donde se debe aplicar un estilo o lo que es lo mismo, propiedades. De ellos, se diferencian 3 tipos a saber:
- Selector de elemento: se refiere a una pestaña HTML, en este caso, a una etiqueta H1, y su fórmula es: h1 { color:#FFFFFF; font-size:36px;}.
- Selector de ID: supone un seleccionador de elementos particulares, por lo que el ID debe ser único; su fórmula es: #contacto {color:#333; background-color:#FFFFFF; }.
- Selector de clase: selecciona el componente HTML con tipo específico, siendo el más usado de todos, y su fórmula es: .boton{color:#FFFFFF; background-color: red;}.
Dicho selector .boton se refiere a todas las pestañas HTML que posea la clase boton, y señala posee las propiedades sobre: · color: #FFFFFF; ▸ (color de texto blanco ya que #FFFFFF en hexadecimal se refiere al tono blanco). Mientras que· background-color: red; ▸ (color de fondo rojo). A modo ilustrativo, se tiene por ejemplo, la etiqueta HTML <a class=”boton”> con un estilo definido en .boton.
Como se evidencia, todas las plantillas de WordPress poseen por defecto, una hoja de estilo denominada style.css, en cuyo estilo se fundamenta el vidual de la misma, basado en selectores y peculiaridades como las expuestas anteriormente. Como beneficio de CSS, es que se plantea para que sus atributos sean sobrescritos. Lo cual quiere decir, que si esta posee un color de las etiquetas en H1 como blanco, es posible solo sobrescribir dicha propiedad sin alterar el archivo style.css original.
Este modelaje obedece, al lenguaje que usa para dar forma y estilo a todos los componentes de las páginas web fue ideado por HTML. Donde dicho lenguaje CSS se desarrolló por la comunidad internacional, mejor conocida como World Wide Web Consortium (W3C). Esta se unió para idear y evolucionar especificaciones del lenguaje CSS, y fue la responsable de definir los modelos de CSS, que se usan en el mundo desde el año 1996.
Por tanto, la anteriores fórmulas son parte de HTML, cuyo código CSS es responsable de la aplicación de visuales como tonos, tipos de fuentes, tamaños, entre otros elementos HTML asociados a una página web, como párrafos, listas, pie de página, y más. Por ello, este código CSS, en usado por los editores de código, como pueden ser:
- Notepad ++.
- Sublime Text.
- Coda.
- Atom.
- Dreamweaver.
- Otros.
Afortunadamente, actualmente se disponen de varios WordPress plugins para adicionar CSS, que permite dar personalidad a tu web, al tiempo de poder editar y modificar CSS WordPresso, a objeto de dar forma al aspecto, o hasta la estructura. Además, gracias a este conjunto de opciones de plugins de CSS para WordPress, es que muchas veces resulta más difícil de lo que realmente es, determinar cuál es el mejor, o el más conveniente. Sin más demora, !Entremos en materia!
Cómo modificar el estilo CSS de tu plantilla WordPress
Para iniciar de lleno al tema sobre cómo modificar CSS WordPress, es preciso dejar en claro que las plantillas de esta plataforma son, como todos los plugins, es decir, son elementos que se modernizan, que se optimizar y se plasman sobre los modelos pasados. Y tales actualizaciones se llevan a cabo sin pedir permiso al usuario, por tanto, no guardan los cambios efectuados.
Todo lo cual nos lleva a la necesidad de modernizar estas versiones anteriores, y si no se desea perder aquellos cambios realizados, lo cual tiene lugar en los archivos CSS o php. De allí surge la necesidad de saber como hacer estos cambios.
Para ello, contaremos con algunas técnicas propuestas, que se usarán para modificar CSS WordPress, se tiene algunas muy sencillas, logrando con ellas sacar provecho de la naturaleza de las hojas de estilo, localizando las propiedades de los componentes del diseño que se pretende cambiar, a fin de poder sobreescribir el valor de dichos atributos almacenándolas en un sitio separado del tema.

Par lograrlo se observará, que no se requiere alterar de forma directa los archivos que tiene el tema WordPress, de hecho, es justamente lo que desea evitar a toda costa. Editar el archivo style.css a mano conlleva, a que no podrás modernizar tu tema cuando salga una nueva versión, pues será sustituido por un nuevo archivo, y tus cambios se perderán.
En vez de ello, se usará un plugin, que dejan agregar tales estilos CSS agregados, pues de este modo se mantendrán en la base de datos, quedando a salvo de actualizaciones. Existen varios plugins que autorizan hacer esto en el repositorio oficial, siendo necesario por tanto, de ellos resaltar los siguientes:
- Jetpack.
- WooDojo.
- Simple Custom CSS.
De tal forma, que decides usar el conocido plugin de utilidades Jetpack, puedes sacar ventaja para insertar estilos CSS sin requerir instalar nada más. En cuanto a WooDojo, es otra opción muy parecida para traer una función y adicionar CSS individualizado. No obstante, en caso de no usar ninguno de estos dos plugins, se sugiere instalar Simple Custom CSS, como una solución más sencilla, la cual por no estar vinculada a otras funciones, resultará más fácil de usar que los otros dos.
En caso de estar usando un tema premium, existe la posibilidad de que contenga esta función por defecto en su hoja de opciones. Tal como puede ser el caso, del tema sin costo alguno Exceptional, y todos los otros premium ideado por CPOThemestienen, que posee un campo adecuado para ello. Si este el caso, puedes ahorrarte la instalación de un plugin adicional a tu página de WordPress, y usar la opción autóctona en su lugar.
Cómo usar el inspector de elementos de Google Chrome
A fin de poder sobrescribir el estilo de tu plantilla, primeramente se debe identificar el elemento que deseas cambiar, así como su selector/clase. A tal fin, debes usar el Inspector de elementos, disponible en tu navegador. El cual es una herramienta que poseen todos los navegadores como FireFox, Internet Explorer, o bien Edge como denomina actualmente, y Google Chrome entre otros.

Esto te permitirá visualizar el código HTML y CSS existente en cualquier página web. Nuestra sugerencia, es usar el de Google Chrome, ya que se valora como el más completo, conveniente y muy sencillo de interpretar. Ahora, a fin de acceder al inspector de elementos, se puede usar el botón F12, o el atajo de teclado Ctrl+Mayús+i, o solo pinchando en el elemento que deseas cambiar en la opción Inspeccionar:
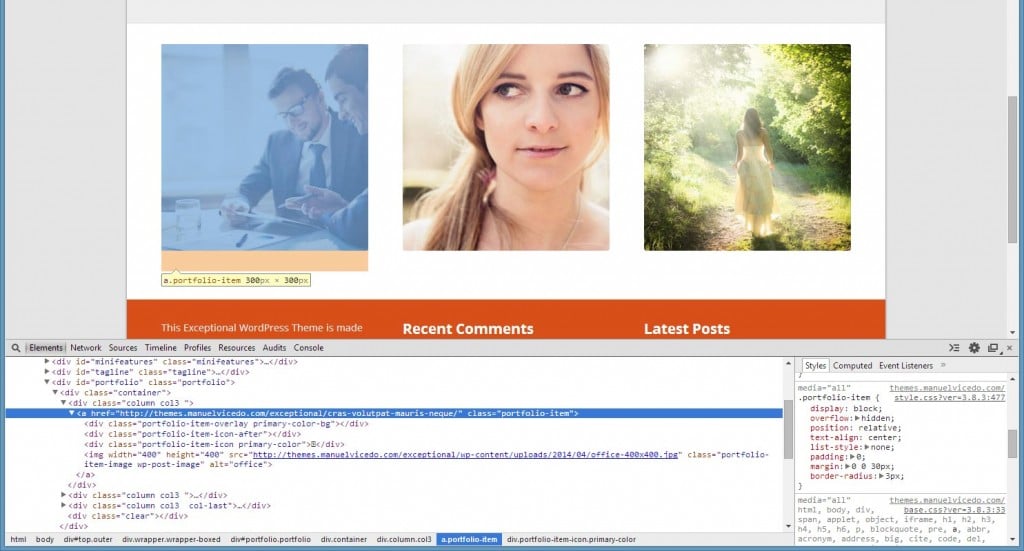
Suele usarse este método, porque permite ubicarse directo sobre el elemento de la web que interesa para esto. Y de otra forma, tendrías que navegar por toda la estructura de la web, hasta dar con el elemento que se pretende cambiar. Una vez se abra, se despliega un panel en el navegador, donde se podrá visualizar por uno de sus lados todo el código HTML, y por el otro, el estilo de la página CSS; esto pese a que al inicio parecer algo difícil, realmente es muy sencillo de usar.
Al posar el mouse por el código, podrás observar que se van resaltando los distintos componentes de la web, lo que te admitirá ubicar aquel tema que te interese cambiar. Donde una vez seleccionado en el panel de CSS, se evidencian los selectores que afectan a ese elemento y sus atributos.
Una vez en el panel de CSS ya se puede modificar CSS WordPress, o mejor dicho, es posible llevar a cabo algunos ensayos alternado las propiedades que se muestran, o bien agregar otras nuevas. No hay que tener temor de realizar algún cambio que se desee, pues estos no se guardan hasta que así lo decidas. Por lo que al actualizar la página (F5), todo vuelve a su estado original.
En caso de inspeccionar componentes tipo menús, vínculos, comandos o cualquier otro que ostente el efecto hover, esto quiere decir que su estilo se modifica al pulsar el ratón sobre el mismo, aunque existe un inconveniente, y es que el estilo que presentan cuando se chequea con el ratón, no se visualiza en el panel de CSS, a menos que pases el ratón sobre el este.
No obstante, a fin de evitar este inconveniente, puedes fijar el estado de cualquier elemento, con solo pulsar con el clic derecho sobre él y seleccionando el estado donde lo deseas fijar. Para ello, se proponen 4 estados distintos a saber:

- Active: corresponde al estado en el que se halla el elemento, a partir de que el usuario presiona el botón sobre él, hasta que lo suelta, como puede ser un botón.
- Hover: se refiere al estado como se halla el componente mientras el usuario ubica el puntero sobre él, como puede ser un menú.
- Focus: obedece al estado en que se halla el elemento cuando recibe el foco del usuario al ser seleccionado, como es el caso del campo de un formulario.
- Visited: se corresponden al estado en que está el elemento, cuando el usuario pincha sobre él, tal como un enlace.
En cualquiera de estos casos, una vez se seleccionen se mantendrán en ese estado, pudiendo por tanto, visualizar las propiedades CSS que ostenta en ese momento.
Añadir y sobrescribir CSS en WordPress
Como podrás ver, ya puedes conocer los componentes CSS y sus selectores, por lo que estás listo para otro paso, como es modificar las propiedades de los estos. Al respecto, podrás ver que el método para llevar a cabo es sencillo, pues solo conlleva a sobrescribir las propiedades de los componentes que deseas cambiar, pero sin modificar el archivo original style.css de la plantilla. Toda vez que de alterar directamente el fichero style.css, al actualizar la plantilla, todos los cambios se perderán.
Se sugiere en este caso, servirse de un plugin, el cual deja que se agregue un CSS particular, así no hay necesidad de modificar el archivo original. Además, están disponibles algunas plantillas que tienen la facultad de adicionar CSS propio, sin tener que requerir de un plugins, pero se debe aclarar, que la mayoría no tienen esa opción.
Asimismo, se recomienda usar el plugin Simple CSS, ya que este permite agregar CSS desde el customizador de WordPress, y observar los cambios en vivo. Cualquier el CSS que se adicione en esta oportunidad, se guardará en la base de datos, y los cambios no se disolverán al actualizar el modelo. Esto es lo interesante de este modelo al modificar CSS WordPress, lo que es genial.
En el supuesto que tengas un blog, y deseas agregar un borde, modificar el color del texto y bordear las esquinas de cada post, primeramente, debes identificar la etiqueta HTML que subsume cada post, al igual que la clase CSS que posee; lo cual se lleva a cabo con el Inspector de Elementos.

En esta ilustración, es posible observar que la imagen seleccionada de la etiqueta HTML que subsume el post, es la única, por ser la que interesa modificar. En este caso corresponde a una etiqueta <div> con los tipos propuestos CSS, cuya formulación sería: .separate-containers .inside-article {background-color:#FFFFFF; (color de fondo) color:#3a3a3a; (color de texto)}.
Siguiendo con la muestra anterior, sólo bastará capturar estas clases en el interior de Simple CSS, además de agregar los atributos correspondientes para modificar CSS WordPress y llevar a tu estilo. Su codificación mostrará que dicho estilo se modificó de forma correcta, tal como muestra el código que ha agregado 2 propiedades adicionales que no estaban antes:
- Se ha agregado: border y border-radiu.
- Así como la sobrescritura de la propiedad de color a #555, correspondiente al un tono gris claro.
Ahora, se debe aclarar en este sentido, que eventualmente, los estilos de la plantilla poseen mayor prioridad, por lo que no se tomarán en cuenta tus cambios de estilo. En cuyo caso, se deben usar unos selectores más específicos, o bien usar la etiqueta !important.
Este aspecto relacionado que permite modificar CSS WordPress, debe entenderse muy bien, toda vez que debes recurrir a estos métodos. Tal como se refleja en el código CSS agregado: .separate-containers .inside-article {color: #555; border: 2px solid #888; border-radius:10px;}.
Se observa que se han usado 2 selectores/clases CSS, como es: .separate-containers, seguido de .inside-article. Es decir, esto significa que dentro de la etiqueta HTML debe contener la clase separate-containers, donde la etiqueta HTML contentiva de la clase inside-article, tiene el siguiente estilo: color:#555 border: 2px solid. Por ser tan específico, este estilo tiene mayor valor/prioridad, que si lo colocara de esta otra manera: .inside-article {color: #555; border: 2px solid #888;border-radius:10px;}.

Como se puede observar, en este segundo código no existe ninguna condición, solo se le está asignando un estilo a una clase. Por tanto, de usarse este segundo código con los atributos border y border-radius, no habría inconveniente, pues éstas son nuevas y no sobrescriben ningún otro estilo sino que se agrega.
No obstante, la propiedad de color si que sobrescribe el estilo de la plantilla, aunque no siempre es así, pues, si el estilo de la plantilla tiene mayor valor, no hará caso, es lo que se conoce como especificidad en CSS. visualizar la plantilla, esta no está asumiendo los estilos personalizados, debiendo intentar ser más específicos con el código CSS.
Pero además, tienes otra solución, como es hacer uso de la etiqueta important, la cual sirve para priorizar los estilos personalizados por sobre los demás. Básicamente, al usar esta etiqueta, es como decir: lo que yo diga es ley, y asi poder saltarse las reglas de CSS. Como ejemplo de ello, sería: .inside-article {color: #555 !important; border: 2px solid #888; border-radius:10px;}.
Ahora bien, usar esta etiqueta en realidad no resulta en una buena práctica, pues rompe el comportamiento natural de CSS. Nuestra sugerencia por tanto, es que si se puede evitar, mucho mejor; aunque tampoco pasa nada si la usa; es sólo que está ideada para usarse solo en casos especiales, es decir, cuando no se tiene otra opción.
Cambiar el CSS de una página específica de WordPress
Otra de las razones por las cuales se usa Simple CSS para modificar CSS WordPress, obedece a que al modificar el estilo de una página o post en particular, no se llega a afectar al resto de la web. En este caso el proceso es igual al ya explicado, solo difiere en que el CSS no hay introducir en Apariencia >Simple CSS, sino dentro de la página o post del que desee modificar el estilo.
Por tanto, cuando se esté editando una página o post, se puede ver un panel denominado como Simple CSS. De tal forma, que todo el CSS que se agregue allí, solo impactará a la página que se esté editando en ese momento.

¿Cómo insertar CSS en los post de WordPress directamente?
Como has podido darte cuenta, ya puedes modificar el estilo de tu plantilla mediante CSS; y adicional a ello, puedes concebir estilos nuevos y colocarlos donde desees. De tal forma, que el supuesto de que desees agregar un enlace de descarga en alguno de tus posts, pero que dicho vínculo se asemeja a un botón; ya es posible hacerlo de manera muy sencilla, por medio de CSS personalizado, y solo siguiendo los siguientes pasos:
- En el interior ejemplo de Simple CSS, es posible crear una clase con el estilo individualizado de tu botón, la cual puede ser denominada mi-btn con el siguiente estilo CSS: /* Estilo del botón */.mi-btn {background-color: #3AC569; margin-right: 10px; padding: 12px; border-adius:4px; color:#fff !important;} /* Efecto hover (al pasar por encima del botón) */.mi-btn:hover {-webkit-transition: all 60ms ease; transition: all 0.5s ease; opacity: .85;}.
Te puede dar cuenta en dicho ejemplo, que se ha agregado la etiqueta !important, que ya se ha referido más arriba, a fin de poder sobrescribir al mismo tiempo, el color por defecto de los enlaces.
- En este momento, con el diseño del botón ya definido, sólo basta agregar clase mi-btn a un enlace dentro del post. Este tiene lugar en una en la pestaña HTML, donde se debe buscar el enlace al que se desea agregar el nuevo estilo tipo botón. Se sugiere hacer uso del buscador del navegador (Ctrl+f), para hallar más fácilmente, pues en modo HTML resulta más complejo ubicar los elementos, por ser todo texto plano.
Sobre este particular, se ha originado un vínculo con el texto Descargar PDF; donde solo basta agregar class= mi-btn dentro de la etiqueta <a>, quedando dicho vínculo: <a class=»mi-btn» href=»http://localhost/wordpress/post-2/»>Descargar PDF</a>.
Salvar los cambios, y observar el resultado: si se ha realizado adecuadamente, se debería visualizar un botón parecido a resultado del estilo CSS personalizado tipo botón. Esta técnica es bastante fácil de insertar CSS en los posts de WordPress sin hacer uso de ningún plugin.
Cuidado con ciertas propiedades CSS
Como puedes comprobar, modificar CSS WordPress es relativamente fácil, no obstante, con ciertos elementos se debe ser cuidadoso, pues es posible que se pueda cargar la estructura de la web. Además, se debe considerar el CSS adicional al aspecto meramente visual, también es el encargado de proporcionar la estructura a la web, y se puedes romper el diseño de la web, en caso de alteras ciertas propiedades de la misma, como son:
- Width.
- Heigh.
- Padding.
- Margin.
- Position.
- Display.
- Entre otras.
Y es el caso que tales propiedades controlan el tamaño y posición de los distintos elementos de la web. Por ello, si optas por modificar alguna de ellas, debes cerciorarte que tu web se visualice correctamente en las distintas alternativas, y que tus alteraciones no hayan modificado más de lo debido.
Este advertencia, obedece a que puede suceder que en apariencia todo se vea bien, pero si te diriges a la página del blog, o a alguna entrada en particular, posiblemente ocurran algunas cosas extrañas. Además de ello, verifica la web desde los aparatos móviles e incluso, en distintos navegadores. En especial, debes prestar especial cuidado con los menús. Al tiempo constatar las propiedades siguientes, pese a no deberían causar problemas al modificarlas:
- Color.
- Background.
- Text-family.
- Border-radius.
- Font-size.
- Box-shadow.
- Transform.
- Entre otras.
Alternativas en forma de plugins
Al respecto cabe agregar, que usar el Inspector de elementos es bastante sencillo, pese a que eventualmente puede parecer algo complicado conseguir la clase idónea del componente que se pretende modificar. Adicional a ello, aunque no lo desees, tendrás que conocer algo de CSS.

Para este fin, están a disposición muchos modelos plugins, para que sean estos quienes deban hallar el selector correcto, así como el código CSS, e introducirlo visualmente. Pero, ya es posible cambiar el estilo de tu plantilla a golpe con solo un clic en los respectivos plugings:
SiteOrigin CSS: representa un increíble plugin para agregar CSS propio a WordPress, pudiendo con él editar el estilo de tu plantilla a la vista, pudiendo por tanto, ver esos cambios mientras ocurren. Pare ello, solo se debe seleccionar aquel componente que se pretende alterar, y el plugin se hace cargo de generar el código CSS que se necesita.
En caso de que estés comenzando con WordPress, o no tienes ningún dominio tecnológico, y todo este tema sobre modificar CSS WordPresste, te parece ajeno, entonces, puedes comenzar con este plugin; con el valor agregado, que lo puedes descargar sin ningún costo desde el repositorio de WordPress.
CSS Hero: también ofrece una solución, pero este es más profesional, además de ser pago y contar con algunas alternativas de mayor avanzada. Pero al igual que con la anterior propuesta de SiteOring CSS, se puede modificar el estilo de forma visual, es mucho más completo y enfocado a un uso más profesional. Adicional a estos, con este plugins puedes:
- Guardar el historial de tus modificaciones.
- Disponer de estilos prediseñados, para que puedes aplicar directo a los elementos.
- Permite exportar estilos personales y reusarlos en otras webs.
- Agregar animaciones.
- Es compatible con las plantillas.
- Un plugins muy popular de WordPress.
Estos son los 2 tipos de plugings más conocidos; pero debes saber que puedes prescindir de ambos y trabajar directo con el Inspector de elementos. Sin dejar de resaltar, que hay ciertas cosas a las que estos no llegan, y corresponde entonces hacerlo si o si manualmente.

Extensiones para analizar el estilo de una web
La ayuda nunca sobra, por tal razón, a continuación se deja una lista de las extensiones para Google Chrome más populares, por tanto, más usadas por los usuarios, dejando muy buenos resultados en el proceso para modificar CSS WordPress, dentro de los cuales se tienen 4 sencillas y útiles opciones:
- ColorZilla: esta corresponde a la extensión más usada, ya que permite eliminar el color de todo tipo de elementos de la web con solo pinchar. Pero adicional a ello, reserva el historial de los colores que se han sacado, a fin de no tener que volver a buscarlos más tarde.
- WhatFont: como es posible que te asalte la curiosidad de saber los tipos de tipografía que usan otras webs, con esta extensión ya puedes hacerlo, ya que te permite investigar de forma rápida la tipografía de una web cualquiera, con solo arrastrando el ratón y pinchando por encima.
- Window Resizer: la tarea de esta extensión, es redimensionar tu navegador a una resolución en particular, con el propósito de comprobar cómo se visualiza tu página en las distintas resoluciones de pantalla, y verificar, en caso de tener que hacer correcciones en algo.
- User CSS: aunque no es tan usada como las extensiones anteriores, en algunos casos es de gran utilidad, ya que es posible adicionar estilos CSS, y con un botón, visualizar el antes y el después. Al tiempo de que todo el CSS que se adicione a esta extensión se mantendrá guardado en la propia extensión, en vista de lo cual, si se actualiza la página los cambios de estilo se mantendrán. Lo cual es muy útil para hacer pruebas; y una vez se culmine se aplica a la web.
Recursos y herramientas online para generar CSS
En caso de querer agregar ciertos estilos personales y de mayor avanzada a tu sitio, que agreguen valor y estilo, es perfectamente posible con estos recursos disponibles en línea. Pudiendo destacar dentro de estos plus, degradados, transiciones o sombras, entre otras novedades, entonces te resultará más sencillo si usas alguna de estas herramientas para generar el código respectivo.
Dicho código se debe a que estas propiedades resultan más complejas de configurar, y por tanto, requieren de un código adicional para que además, sean compatibles con los diferentes navegadores. Algunos ejemplos de estas páginas son las siguientes:
- Cssmatic: en este sitio web se pueden lograr espectaculares acabados, como pueden ser las sombras, degradados, texturas de ruido y bordes redondeados, que dan valor visual a tus blogs. Es muy sencillo de usar, ya que una vez se culmine se afinar los resultados esperados, solo se debe copiar el código mostrado, y agregarlo a tu web como ya se ha explicado suficientemente en los apartados anteriores.
- Css3Generator: con esta herramienta muy similar a la anterior, cuenta con otras prestaciones adicionales, pues además de lo anterior, permite generar transiciones y text-shadow, entre otras funciones de menor relevancia, pero que en su conjunto enriquecen tus sitios.
- Codepen.io: conforma un excelente recurso, que también agregan valor a tus páginas, siendo un lugar donde los usuarios suben aquellos códigos relacionados con el diseño y progreso web. Ahora, lo novedoso de esta herramienta, es que puedes visualizar todo el código, y además observar su manera de funcionar. Allí puedes acceder y conseguir botones, menús, degradados, muy funcional y conveniente para tomar ideas y enriquecer tus espacios personales.
Recursos para aprender CSS online
Ahora bien, ya casi finalizando este interesante tema sobre modificar CSS WordPress, y tengas algunas dudas razonables, y desea ahondar, y dominar más sobre HTML y CSS de forma separada, entonces te dejamos 2 opciones, muy convenientes e indicadas para ti, pues contarás con los expertos en el asunto:
Codecademy: obedece a una plataforma de formación en línea sin ningún costo, aunque si optas por la privada, también es posible solicitar allí. Pero en ambos casos, puedes conocer sobre HTML y CSS, con una metología de enseñanza muy práctica. Así como muy entretenido, ya que por tus logros y avances en completar los ejercicios, obtienes puntos adicionales. Y sin darte cuenta quedas enganchado, logrando hacer una cantidad de ejercicios que te proporcionarán gran dominio del tema, manteniendo esta dinámica hasta culminar el curso.

W3Schools: Por su parte, es este sitio se conseguirás con toda la información y ejemplificaciones prácticas, para trabajar y explorar cada una de las etiqueta, y propiedad de HTML y CSS. Por tanto, si presentas alguna, no dudes en relacionarte con quienes saben y dominan el tema, que se encuentran disponibles en esta web.
Resumen final
Como has podido comprobar a lo largo de este post, existen muchas maneras modificar CSS WordPress o para cambiar el estilo de tu web; hay distintas maneras, bien sea haciendo uso del Inspector de elementos o mediante plugins. Debiendo al respecto, resaltar la importancia que reviste una buena plantilla, que te permita optimizar, personalizar o customizar tu sitio, pero sin apenas tener que hacer uso de pesados métodos, con solo implementar las técnicas y métodos aquí dispuestos para ti.
En este sentido, debes tener presente que cuanto más visual sea una plantilla, en esa misma proporción, será más complejo cambiar dicho estilo. Pues estas estarán cargada de CSS, siendo por tanto, más complicado sobrescribir sus atributos, y ubicar el selector ideal.
Asimismo, se pudo evidenciar que una vez cuentes con tu sitio donde llevar a cambio implementar los cambios deseados, solo debes ubicarte en cada paso, aplicar lo explicado y dar inicio a tus retoques de diseño. De igual se dio a conocer, que existe una manera más más sencilla para cambiar los estilos existentes de tu tema WordPress; pues estas páginas de estilo que vienen inmersas en él, suelen ser bastante extensas y complicadas de cambiar y manejar.
Igualmente, sabes que el secreto para hacer eso, es decir, lograr tu estilo ideal, es haciendo uso del examinador web. Cuya herramienta resultó ser toda una joya oculta en los navegadores web más actuales, y la cual ya puedes analizar en ellas la estructura y estilos de las páginas web. Estas se pueden conseguir bien sea en Mozilla Firefox o Google Chrome, así como en aquellas versiones más actuales de Internet Explorer, que también lo traen.
Por último cabe acotar, que si buscas de una plantilla ideal para ti, entonces debes seguir cada uno de los pasos aquí dispuestos, pues pudiste comprobar que son versátiles y fáciles para customizar tu blog o cualquier otro sitio. De tal forma, que anímate a hacer pruebas, ve cambiando, y verás que de a poco irás logrando la experiencia y la confianza que necesitas para modificar CSS WordPress. Y si en ese tránsito, dominas CSS y HTML, mucho mejor.

Si te gustó este tópico, puedes acceder a temas similares en:
