Los enlaces internos en HTML son fundamentales para la navegación y la usabilidad de una página web. Permiten que los usuarios se desplacen entre diferentes páginas o secciones de una misma página de manera intuitiva y cómoda.

Indice De Contenidos
Enlaces internos HTML
En HTML, el elemento que permite crear enlaces es la etiqueta <a>, cuyo atributo más importante es href, que especifica la URL de la página a la que se dirige el enlace. No solo permite enlazar a otras páginas, sino también a otros recursos como videos, blogs, portales, o descargas.
Los enlaces internos son esenciales para una navegación coherente y eficiente. Es vital que estos enlaces estén bien mantenidos y actualizados para evitar los enlaces rotos, que pueden llevar a un usuario a páginas que no existen o que no están disponibles. Esto puede dañar la experiencia del usuario y la percepción de un sitio web.
Crear enlaces internos HTML
La creación de enlaces internos en HTML se realiza a través del uso de la etiqueta <a> y su atributo href. Para vincular a un recurso dentro de la misma página web, simplemente se utiliza la URL de la página o sección correspondiente.
Por ejemplo, para enlazar a la página de inicio desde otra página del mismo sitio web, podría utilizarse el siguiente código:
<a href="index.html">Inicio</a>
De la misma manera, es posible vincular directamente a secciones específicas de una página utilizando un identificador, o ID. Por ejemplo, si una página tiene una sección con el ID «contacto», se puede enlazar directamente a esa sección con el siguiente código:

<a href="#contacto">Contacto</a>
Este tipo de enlace interno se conoce como ancla y es muy útil para mejorar la navegación dentro de páginas con mucho contenido.
Por otro lado, existen los enlaces absolutos y los enlaces relativos. Un enlace absoluto incluye toda la URL de la página a la que se enlaza, mientras que un enlace relativo se refiere a una ubicación en relación con la página actual.
Por ejemplo, si estás en la página «about.html» y quieres enlazar a la página «contact.html» que está en el mismo nivel de directorio, podrías hacerlo de la siguiente manera con un enlace relativo:
<a href="contact.html">Contacto</a>
En resumen, los enlaces internos en HTML son un componente fundamental de cualquier sitio web, ya que permiten la navegación entre páginas y secciones, mejoran la experiencia del usuario y ayudan a organizar y estructurar el contenido de manera eficaz.
Tipos de enlaces internos HTML
Dentro del lenguaje de maquetado HTML, podemos agregar diversos tipos de enlaces que nos permiten conectar diferentes recursos dentro o fuera de nuestra página web.
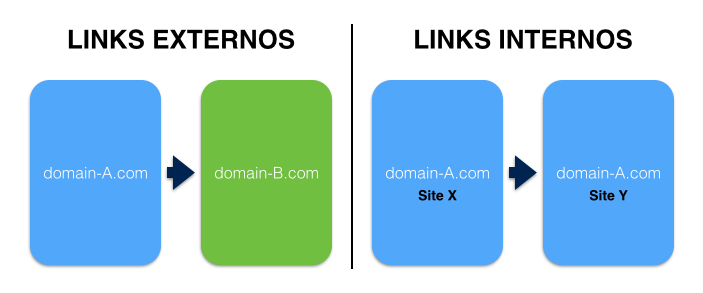
Los enlaces son esenciales para la navegación y la accesibilidad de los usuarios, así como para el posicionamiento orgánico o SEO de nuestro sitio web. Según el destino al que apunten los enlaces, podemos clasificarlos en tres tipos principales: internos, externos y locales.
Direccionamiento de enlaces internos .HTML
Los enlaces internos HTML son aquellos que apuntan a un recurso que pertenece al propio sitio web desde el que se realiza el enlace. Por ejemplo, si tenemos una página web de ropa, los enlaces internos HTML van a estar dentro de todos aquellos botones o menús que nos permitan navegar por las diferentes secciones de nuestro sitio web, como pueden ser: artículos, accesorios, ubicación, contacto, etc.
La estructura básica de un enlace interno HTML es la siguiente:
- <a href=”artículos.html”>Artículos</a>
- <a href=”contacto.html”>Contacto</a>
- <a href=”ubicación.html”>Ubicación</a>
Donde la etiqueta <a> indica el inicio y el fin del enlace, el atributo href indica la dirección o URL del recurso al que queremos enlazar, y el texto entre las etiquetas es el que se muestra al usuario como el contenido del enlace.

Enlaces externos HTML
Los enlaces externos HTML son aquellos que apuntan a un recurso que se encuentra fuera del sitio web desde el que se realiza el enlace. Por ejemplo, si tenemos una página web donde publicamos diferentes artículos de automóviles y marcas de carros, podemos colocar un enlace externo que lleve al usuario a la página oficial de una marca en específico, como por ejemplo: Ford, Chevrolet, Toyota, Ferrari, etc.
Llevan la misma estructura que los internos, pero con la diferencia de que el atributo href debe contener la dirección completa del recurso externo, incluyendo el protocolo (http o https) y el dominio (.com, .es, .org, etc.).
Además, podemos agregar otro atributo opcional llamado target, que nos permite especificar cómo se abrirá el enlace: si en la misma ventana o pestaña (_self), o en una nueva ventana o pestaña (_blank). De esta manera, el código quedaría así:
- <a href=”https://www.ford.com/” target=”_blank”>Ir a Ford</a>
Con este ejemplo, el usuario podría redirigirse a la página oficial de Ford en una nueva pestaña.
Enlaces anclas internos
Los enlaces ancla internos son fundamentales en la estructura de una página web y forman parte integral del código HTML básico. Su sencillez no debe subestimarse, pues poseen la capacidad de dirigir al usuario directamente hacia el contenido relevante sin necesidad de desplazarse arriba o abajo en la página.
Para proporcionar un contexto más claro, consideremos los blogs o artículos que se publican a través de WordPress y otras plataformas. Estos a menudo presentan índices de navegación bien estructurados, permitiendo al usuario ver de manera rápida y fácil los distintos títulos y secciones del contenido. Al crear páginas con HTML, se puede lograr un efecto similar.
El código para un enlace ancla interno es:
<a href="#queesWordPress">¿Qué es WordPress?</a>
En este caso, el atributo «id», precedido por una almohadilla o numeral (#), guiará al usuario hacia la sección relevante.
Imágenes enlazadas
Enlazar imágenes es otra práctica común en diseño web. Es probable que hayas visitado páginas donde debes hacer clic en una imagen para redirigirte a otra página o sitio web. Esto se conoce como «imágenes enlazadas» o «imágenes con enlaces». El código para hacer esto es:
<a href="http://google.com"> <img src="imagenes/google.jpg"></a>
Aquí, la imagen de Google actúa como un enlace: si el usuario pasa el cursor sobre la imagen, se le indica que puede hacer clic para dirigirse a la página principal de Google.
Otros tipos de enlaces internos HTML
Además de los enlaces ancla y las imágenes enlazadas, existen otros tipos de enlaces internos que pueden incorporarse en la estructura del código HTML. Algunos de estos incluyen:
- Enlaces internos HTML para descargas: estos enlaces pueden vincularse a un archivo para que los usuarios puedan descargarlo directamente desde la página web. Por ejemplo:
<a href="ruta/del/archivo.pdf" download>Descargar archivo</a>
- Enlaces internos HTML de correo electrónico: estos enlaces, cuando se hacen clic, abren la aplicación de correo electrónico predeterminada del usuario con una dirección de correo electrónico ya ingresada. Por ejemplo:
<a href="mailto:ejemplo@correo.com">Enviar correo</a>
Estos enlaces internos mejoran la usabilidad de una página web, permitiendo a los usuarios interactuar con el contenido de maneras más diversas y significativas.
Si este artículo te ha gustado, te dejamos los siguientes enlaces para que puedas visitarlos y continuar leyendo:
- ¿Cómo arreglar el interlineado HTML fácilmente?
- ¿Cómo subir una Página HTML a Internet Fácilmente?
- Mejores prácticas HTML para un código limpio.
